Ladegeschwindigkeit einer Website verbessern
Im Zuge meiner Hauptberuflichen Arbeit als Webentwickler bin ich jüngst zu einem Kunden gekommen, der sehr viel Wert darauf legte, seine Website möglichst schnell zu laden. Unerfreulicherweise ist die angedachte Startseite schon fast eine Singlepage die unoptimiert aus etwa 80 Teilen besteht und bedingt durch einen sehr großen Paralax-Hintergrund schon fast 4MB auf die Waage bringt. Das war auf jeden Fall verbesserungswürdig.
Erfreulicherweise bin ich bei meiner Arbeit über Autoptimize gestolpert, ein sehr gutes WordPress Plugin, welches völlig selbstständig schon sehr viel Optimierungsarbeit übernimmt und aus den besagten 80 Teilen in wenigen Klicks 60 machte. Das war zwar auch noch recht viel und für die Reduzierung auf 40 Pakete musste ich die Seite so umschreiben, dass sie Inhalte erst dann lädt, wenn Sie gebraucht werden. Gemessen am installationsaufwand ist das ein großartiges Ergebnis.
Nachfolgend habe ich das Plugin auch mal auf meiner Seite eingebaut und werde das Ergebnis hier schildern.
Wie schnell ist meine Website?
Um zu ermitteln, welchen Einfluss Autoptimize auf die Performance meiner Website hat, habe ich vor dessen Integration geprüft, wie sie bei Google Insights und GTmetrix abschneidet.
Der Pagespeedtest von Google gibt r-evolve.de für die Darstellung auf mobilen Geräten eine Wertung von 56% und für den Desktop 68%. Das obligatorische Beweisbild beschränke ich mal nur auf die Desktopvariante, da diese Seite hier nie für Handys optimiert wurde… Was ich vielleicht mal irgendwann machen sollte?
[screenshot align=“alignleft“ width=“580″]

[/screenshot]
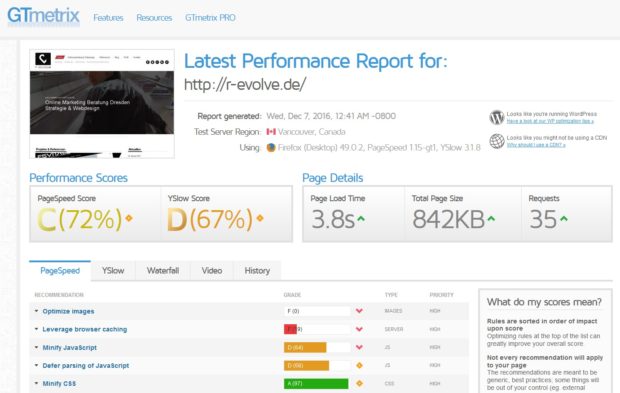
GTmetrix gibt einem noch konkretere Informationen. Zum Beispiel, dass meine Seite 35 Requests auslöst (man könnte sagen aus 35 Teilen besteht) und etwa 850KB wiegt. Das ist ganz gut, aber auch dort erhielt r-evolve.de insgesamt nur eine Bewertung um die 70%. Da sollte wirklich mal optimiert werden!
[screenshot align=“alignleft“ width=“580″]

[/screenshot]
Benötigte Requests konnten um 30% reduziert werden
Nach der Installation von Autoptimize erhielt ich vom Pagespeedtest von Google Insights bereits 73%. Das klingt jetzt nicht so spektakulär, aber laut GTmetrix wurden aus den 35 Requests bereits ohne viel Aufwand 25 und die Gesamtgröße der Website konnte um etwa 50KB reduziert werden.
[screenshot align=“alignleft“ width=“580″]

[/screenshot]
[screenshot align=“alignleft“ width=“580″]

[/screenshot]
90% Wertungen für den Pagespeed
Laut den Empfehlung von GTmetrix und Google Insights waren die letzten Hauptkritikpunkte an meiner Seite, dass einige Bilder nicht optimiert und das Browsercaching nicht aktiviert waren. Wo ich schon mal dabei war zu experimentieren und die Ladegeschwindigkeit zu optimieren, waren mir die zwei Schritte in Richtung einer zu erwartenden 90%-Wertung nicht zu viel.
Nach der Aktivierung des Cachings hatten wir schon 77% bei Google. Bildertechnisch habe ich mir die 5 größten Bilder rausgegriffen und sie nochmal fürs Web optimiert abgespeichert. Auf einen Schlag konnten so weitere 150+ KB gesparrt und bereits die angestrebten Wertungen über 90% bei Google Insights und GTmetrix erreicht werden.
Kategorien
- Allgemein (2)
- Onlinemarketing (18)
- Onlinemarketing Beratung (11)
- Projekte (3)
- Projektmanagement (1)
- SEO (8)
- Social Media (1)
- Sonstiges (13)
- Webdesign (10)
- Webentwicklung (22)
- WordPress (2)