Supersonic 2020
Relaunch von r-evolve.de
Nach über 5 Jahren kann man seine Website mal aktualisieren. Nicht mit großem grafischen Schnickschnack, mit der Optik bin ich noch recht zufrieden, allerdings ist die Technik etwas überholt. Viele Prozesse ließen sich optimieren, um damit die Ladegeschwindigkeit zu erhöhen und wenn ich eins in den letzten beiden Jahren immer wieder feststellen konnte, dann dass Google schnelle Ladezeiten sehr schätzt und gut bewertet.
Nun gut. Das Ziel ist gesetzt: Das Design meiner Website überarbeiten und so sehr auf Speed trimmen wie es nur irgendwie geht. Wie läuft das bei Websites? Recht ähnlich wie bei Rennwagen: Erstmal wird alles entfernt, was nicht gebraucht wird um Gewicht zu sparen, beziehungsweise Datenvolumen.
Als Basis für mein Experiment wählte ich das Template TwentyNineteen und entfernte dort alle unnötigen Skripte, bis eine Website übrig blieb die laut PageSpeed Insights von Google nur 0,6 Sekunden auf mobilen Geräten benötigte um fertig geladen zu werden. Auf Desktoprechnern ist die Website noch schneller: 0,2 Sekunden. Für dieses Experiment orientiere ich mich aber an der zeitkritischeren Oberfläche.
Vergleichsweise testete ich auch den Aufruf einer blanken HTML-Datei, um zu schauen wo das absolut mögliche Minimum liegt. Zu meiner Überraschung brauchte dieser Test auch nur 0,6 Sekunden. Ich hätte nicht gedacht, dass die auszuführenden PHP-Skripte und Datenbankabfragen, im Vergleich zu einer reinen HTML-Website, praktisch nicht messbar sind. Hoffen wir mal das das so bleibt…
Was folgte war der Versuch nach und nach die Optik meiner Website nachzubauen und die Ladezeiten dabei so wenig wie nur möglich zu erhöhen. Als erstes ergänzte ich ein paar Bilder und essentielle WordPress-Plugins, womit ich unweigerlich Federn lassen muste, aber nicht so viele wie befürchtet: Ein großes (aber optimiertes) Headerbild erhöhte das gesamte Ladevolumen meines Themes zwar von rund 5KB auf etwa 75KB, aber eine Website so ganz ohne Bilder geht halt auch nicht. Eine Wall of Text erhöht halt nachvollziehbarerweise die Absprungrate. Für mich als Techniker ein ganz schönes Dilemma, aber mal sehen ob nicht doch der Inhalt mehr überzeugt, als Stockimage-Grinsekasper mit nach oben ausgestreckten Daumen…
 Weder die ersten Plugins, noch das erste Bild sollten sich negativ auf die Gesamtladezeit auswirken. Ab hier bin ich optimistisch alles generell unter einer Sekunde geladen zu bekommen.
Weder die ersten Plugins, noch das erste Bild sollten sich negativ auf die Gesamtladezeit auswirken. Ab hier bin ich optimistisch alles generell unter einer Sekunde geladen zu bekommen.Um vielleicht noch ein wenig schneller zu werden habe ich meine Website testweise auf einem Webserver mit SSD-Festplatten laufen lassen, allerdings konnte ich dabei keine Unterschiede feststellen. Respekt an dieser Stelle an meinen Hoster: ALL-INKL.COM.
Requestreduktion mit Iconsprites über Glyphter
Ein weiterer Punkt waren Icons. Wenn ich alle Requests meiner alten Website übernommen hätte wären es bestimmt an die 20 Requests mehr gewesen. Mit Glyphter konnte ich allerdings alle Icons in eine Schrift packen und diese sehr flexibel und Verlustfrei verwenden.
Optimierung über Optimierung
Nach und nach habe ich es geschafft, alle Effekte via CSS abzubilden und wirklich komplett auf Javascript zu verzichten. Überhaupt verwende ich auch keine Cookies oder Trackinggeschichten mehr, da ich eigentlich alles was ich wissen möchte schon in der Search Console von Google finde. Hier und da gibt es zwar noch Verbesserungpotentiell, aber ich denke die Theme ist weit genug, um es zu veröffentlichen und alles was noch fehlt nachzubessern. „Better done than perfect“, wie man so schön sagt. In erster Linie will ich ja nur analysieren welchen Einfluss schnelle Ladezeiten beim Googleranking haben.
Alles was jetzt noch fehlt ist eine Vorher- und Nachher-Galerie und dann geht die neue alte schnellere r-evolve.de online.
Update Oktober 2020: Das letzte Prozent zur 100
Neben den reinen Performancetests gibt es noch weitere wie Measure von Google Developers, dort hatte ich vor ein paar Wochen gesehen, dass meine Website „Cumulative Layout Shift“ Probleme hat, sich also die einzelnen Elemente beim Aufbau der Website gegenseitig verschieben. Das fällt am ehesten auf wenn man auf einer Website einen Link anklicken will, kurz vorher ein Werbebild geladen wird und man dann ausversehen auf dieses klickt. Da solche Mängel ab Sommer nächsten Jahres bestraft werden sollen wollte ich hier schonmal vorbeugen und die Ursachen eliminieren.
Hauptproblem war das Leverage Browser Caching der Gryptherfont, welche ich als Sprite für Icons benutze. Da das ein leicht zu lösendes aber durchaus spezielleres PRoblem ist, habe ich einen sepraten Artikel dazu verfasst, wie man Fonts richtig einbindet.
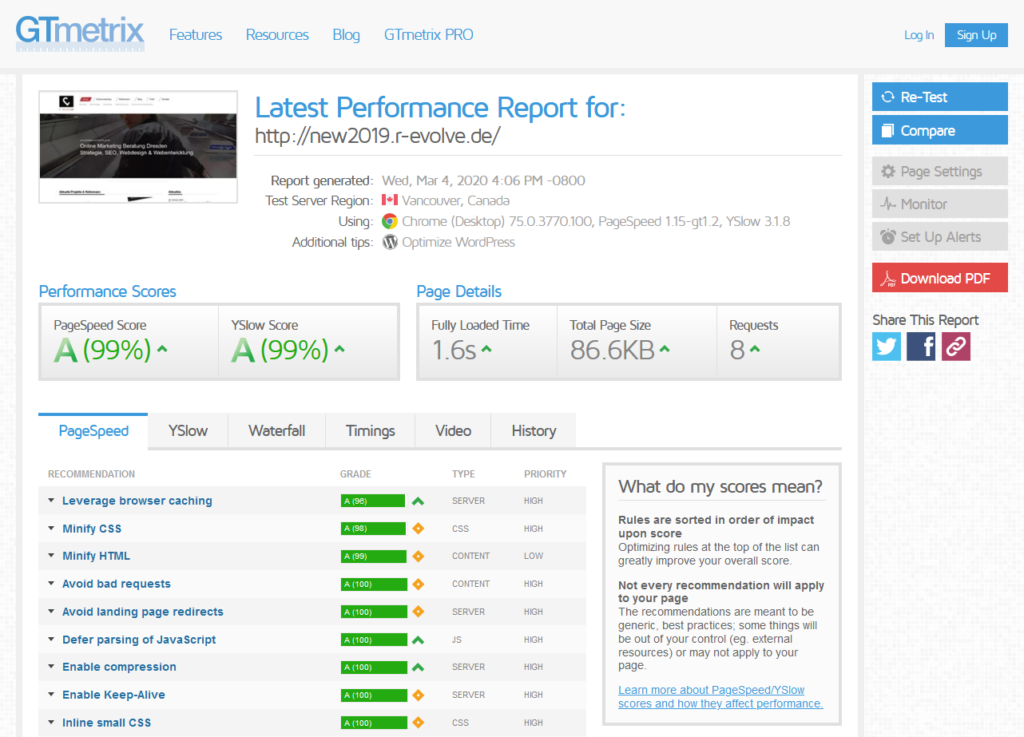
Nachdem ich dieses letzte Problem gelöst hatte, hatte ich endlich 100% bei Measure und GTmetrix. 🙂
Kategorien
- Allgemein (2)
- Onlinemarketing (18)
- Onlinemarketing Beratung (11)
- Projekte (3)
- Projektmanagement (1)
- SEO (8)
- Social Media (1)
- Sonstiges (13)
- Webdesign (10)
- Webentwicklung (22)
- WordPress (2)